盒子类型
每个元素在页面中都会生成一个矩形区域(盒子)。元素是html的概念,盒子是css的概念。
盒子类型:
1)行盒
属性display取值为inline的元素。
行盒不换行。如<span>、<a>、<img>等元素默认就是行盒。
display默认值就是inline。
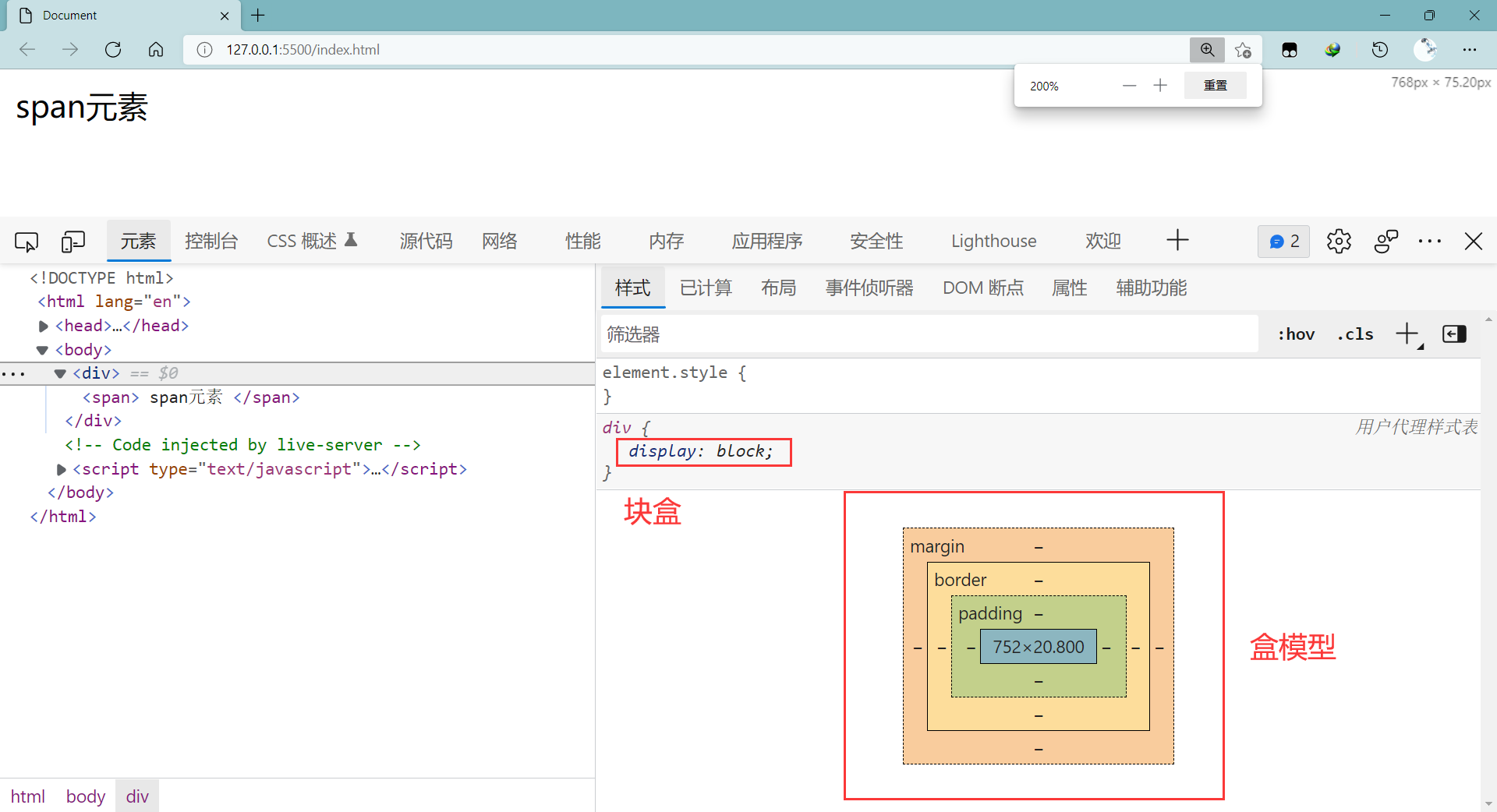
2)块盒
属性display取值为block的元素。
块盒最后有个换行,也就是独占一行。如<h>、<div>、<p>等容器元素默认就是块盒。
盒子的组成部分
无论是行盒还是块盒,从内到外,都是由以下四个部分组成:
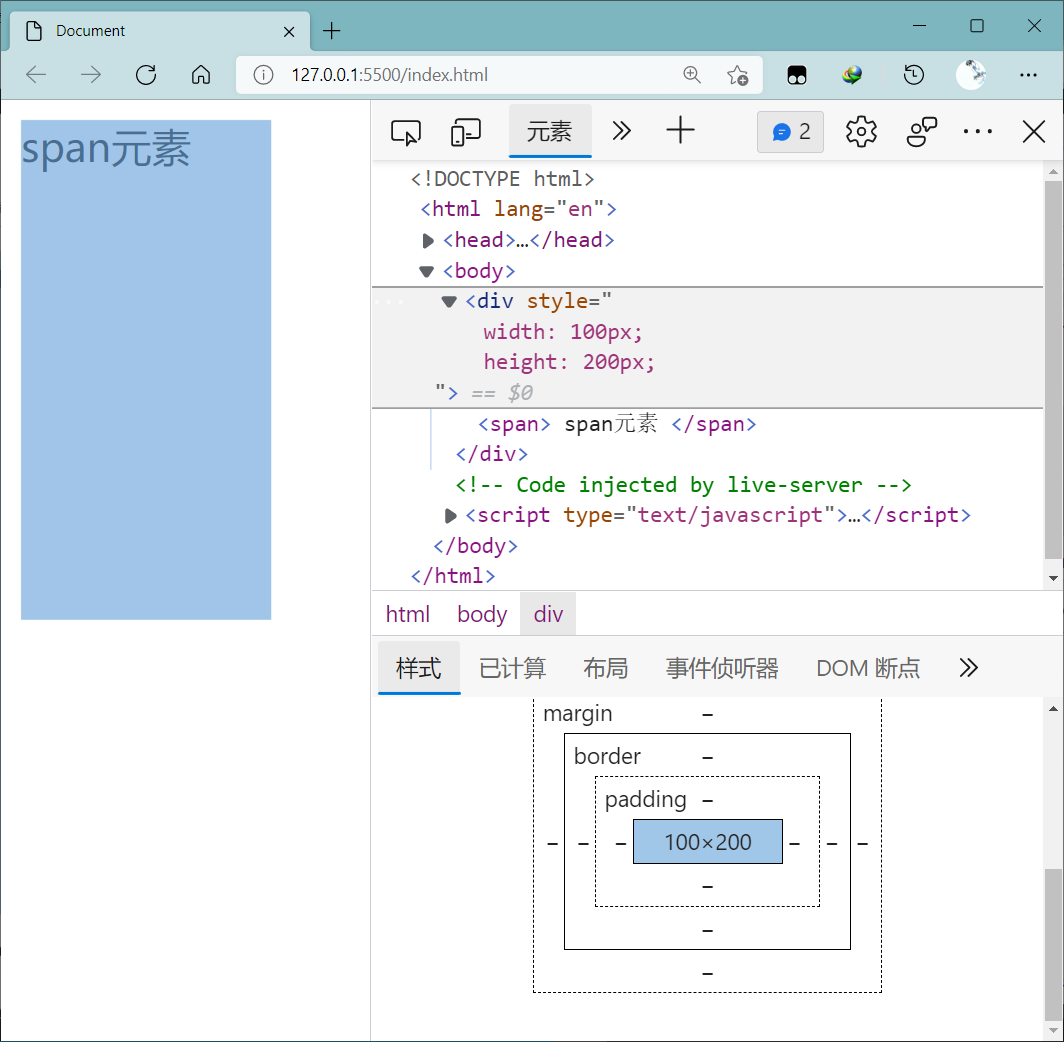
1)内容(content)
涉及的属性有width、height等。设置盒子内容的宽高。
内容部分叫做整个盒子的内容盒(content-box)。
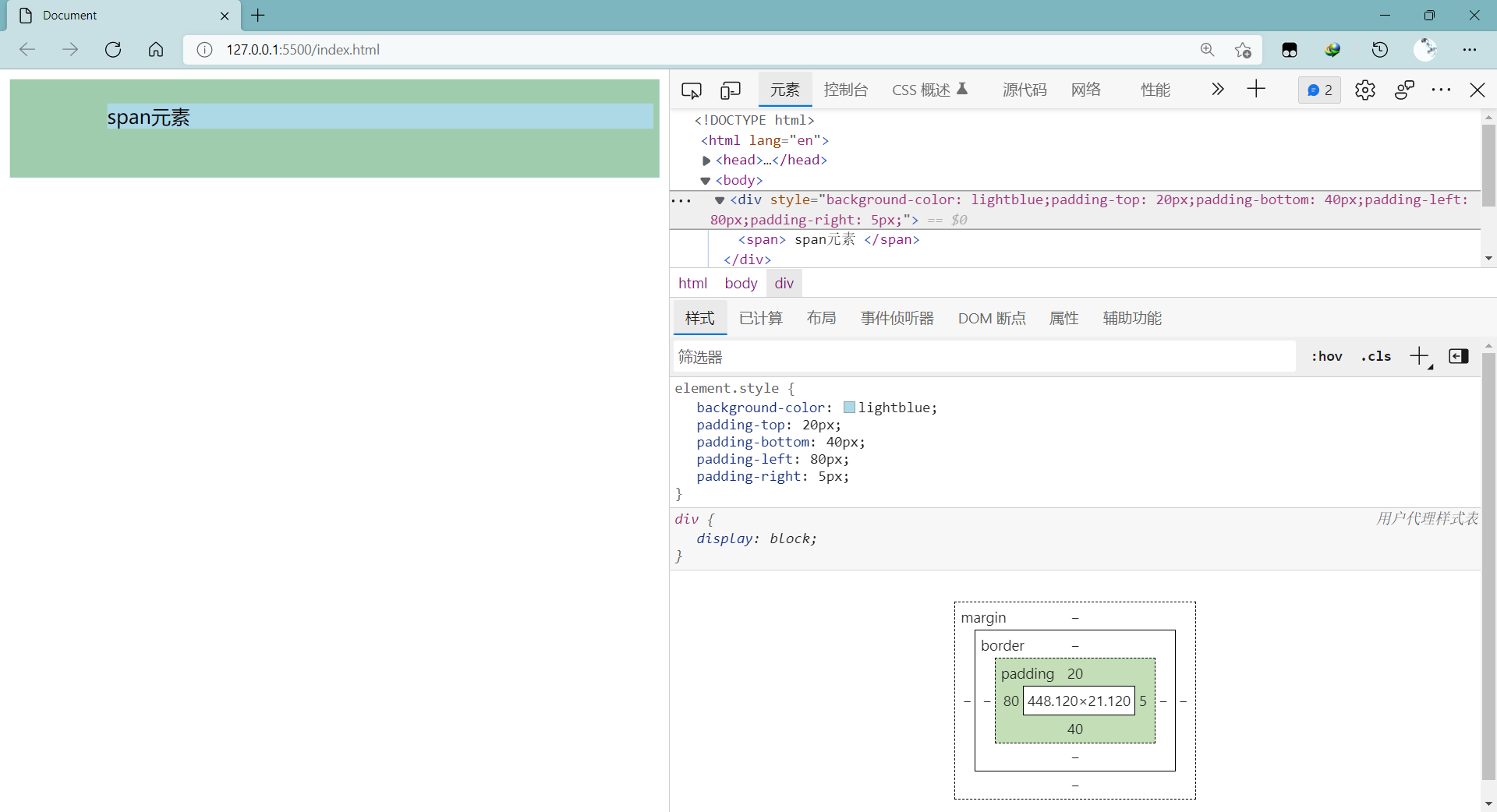
2)填充(padding)
盒子边框到盒子内容的距离,也称作内边距。
涉及的属性有padding-left、padding-right、padding-top、padding-bottom等。
div{
padding-top: 20px;
padding-bottom: 40px;
padding-left: 80px;
padding-right: 5px;
}
这里也可以用简写属性padding,写为padding: padding-top、padding-right、padding-bottom、padding-left,即上右下左,顺时针顺序。
如图中的属性值可以改写为padding: 20px 5px 40px 80px。
padding简写属性还有很多其他写法,比如padding: 50px 20px 50px 20px,上下相同,左右相同,可以简写为padding: 50px 20px。
更多的简写方式可以到MDN页面查看。
填充区 + 内容区 = 填充盒(padding-box)。
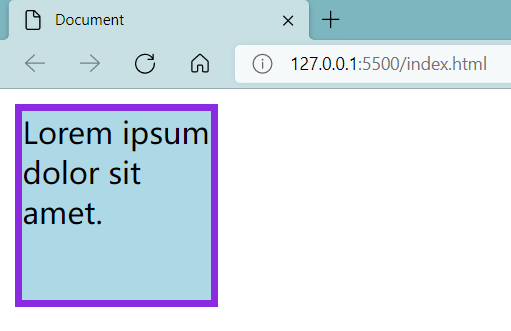
3)边框(border)
边框 = 边框样式(border-style) + 边框宽度(border-width) + 边框颜色(border-color)
如:
div{
width: 100px;
height: 100px;
background: lightblue;
border-width: 4px;
border-style: solid;
border-color: blueviolet;
}
注意仅设置边框宽度而不设置边框样式是不行的,因为border-style的默认取值是none,不会显示。
如果没有设置border-color,那么边框颜色默认与字体颜色相同。
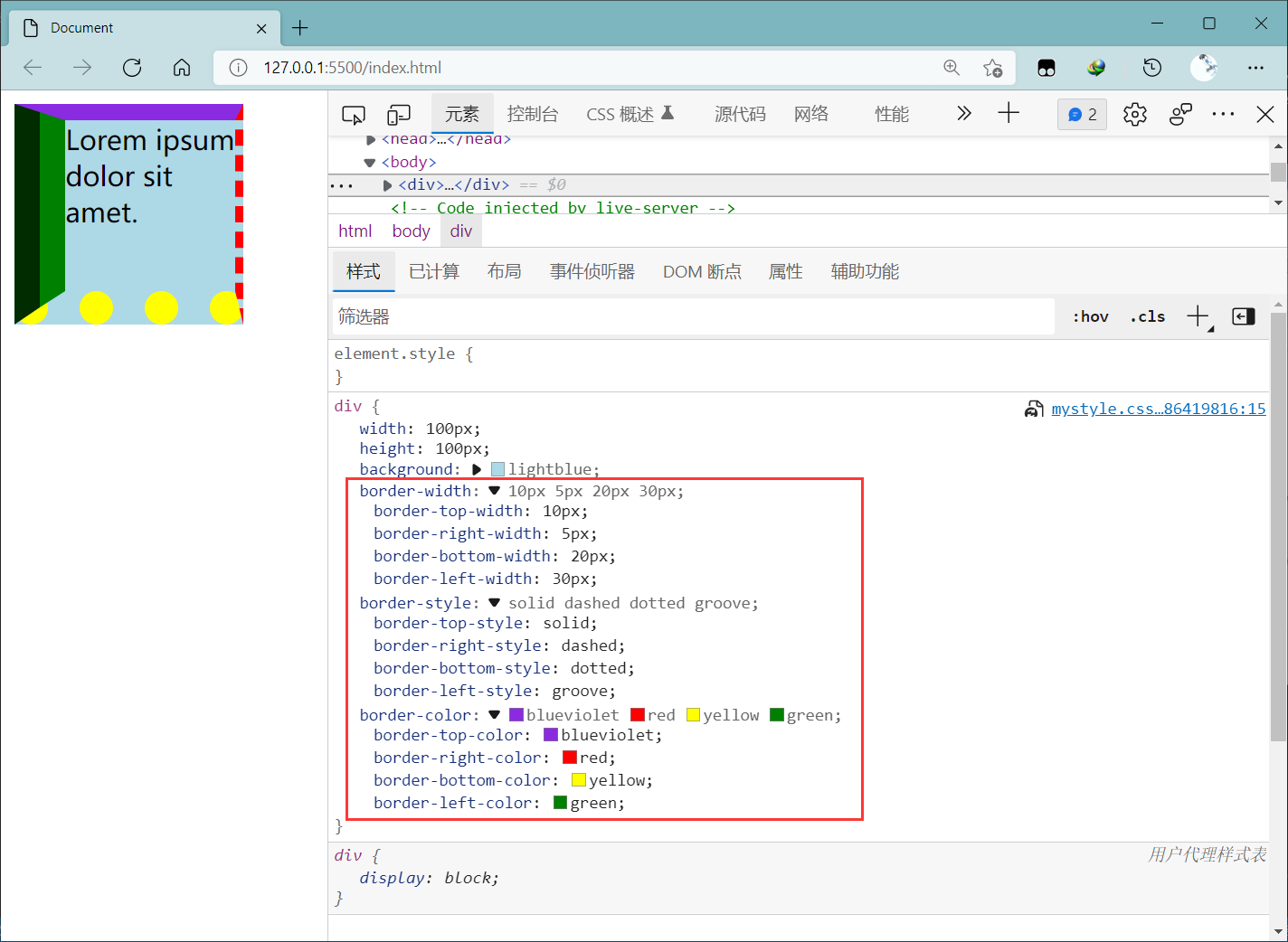
其实这里的border-width、border-style、border-color都是简写属性,也就是说,还可以写成如:
div{
width: 100px;
height: 100px;
background: lightblue;
border-width: 10px 5px 20px 30px;
border-style: solid dashed dotted groove ;
border-color: blueviolet red yellow green;
}
border本身也是一个简写属性,如可以写border: 4px dashed red,表示上右下左边框都是宽度4像素、虚线、红色。
边框区 + 填充区 + 内容区 = 边框盒(border-box)。
4)外边距(margin)
表示边框到其他盒子的距离。
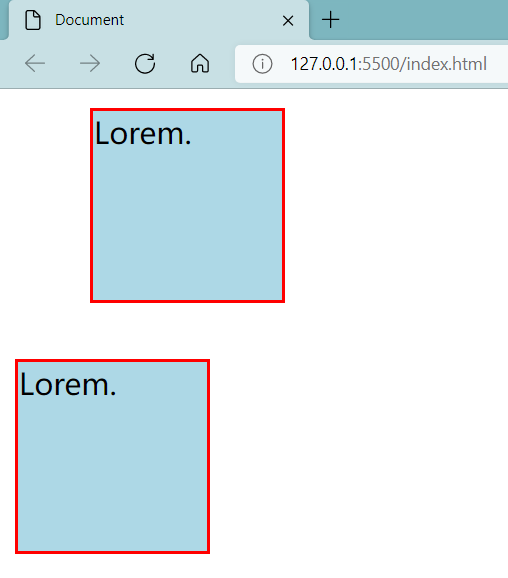
div{
width: 100px;
height: 100px;
background: lightblue;
border: 2px solid red;
}
.div1{
margin:10px 5px 30px 40px;
}
以上介绍的都是块盒,对于行盒,上面的一些参数有些不同的特性,以后再说。